자바스크립트를 진행하다 막힐 때가 있다.
나올거라 예상했던 결과가 아니라 엉뚱한 결과가 나오곤 하는데,
코드가 길어지니 대체 어디가 문제인지 찾아내기 어려운 경우가 많다.
그래서 찾아봤다.
< Quokka 플러그인 ! >
제로베이스 자바스크립트 강의에서 강사님이 사용하시는 것을 보고 처음 알게 된 기능이다.
원래 자바스크립트는 실행을 해야 결과창에서 그 결과를 볼 수가 있는데,
해당 플러그인을 사용하면 따로 실행시키지 않아도 우측에 바로 결과 값이 나오며,
코드에 문제가 있을 시 좌측 초록상자가 빨갛게 변하며 오류가 있음을 알려준다.
실시간으로 오류를 발견하고 수정하는데에 너무 좋은 기능 같아 바로 깔아 보았고,
그 과정과 사용법을 함께 소개해보고자 한다.
Quokka 플러그인이란?
JavaScript and TypeScript playground in your editor.
Quokka.js는 신속한 JavaScript/TypeScript 프로토타이핑을 위한 개발자 생산성 도구이다.
런타임 값은 사용자가 입력할 때 IDE에서 코드 옆에 업데이트되고 표시된다.
비주얼 스튜디오 마켓플레이스에선 <디버거>와 <테스트> 카테고리에 속한다.

Quokka 설치 방법 ( VS Code ver. )
기본적으로 Quokka는 3가지 도구를 지원한다고 한다.
VS Code, Jetbrains Tool (IntelliJ, Webstorm 등), ATOM (그외는 지원하지 않는것 같다고 함.)
그 중 나는 VS Code를 사용하고 있기에 VS Code의 설치 방법을 알아보았다.
Quokka의 설치 방법은 매우 간단하다.
먼저 VScode를 열어보자.

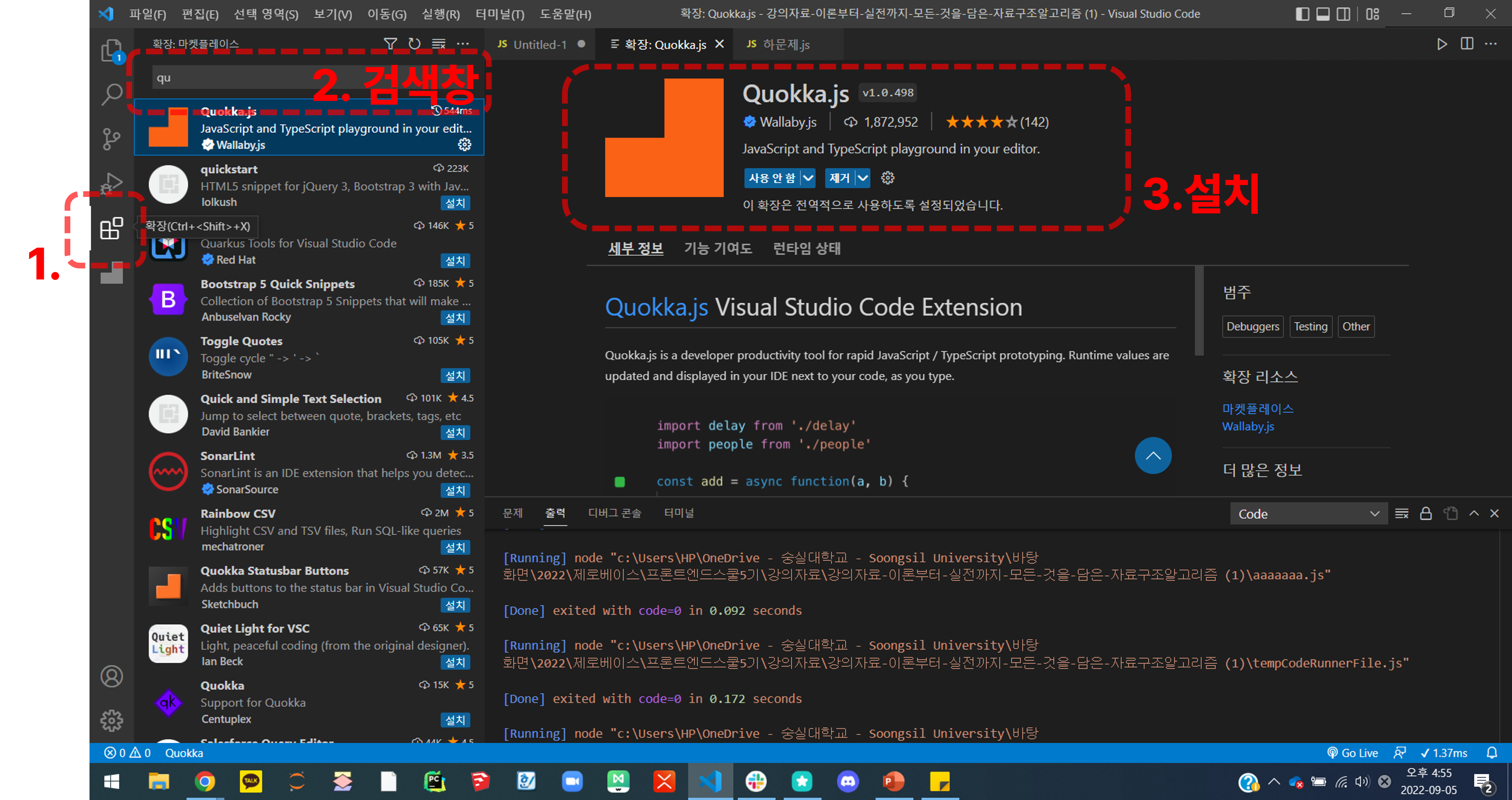
1. 좌측 확장 아이콘을 클릭한다. (단축키 : Ctrl + <Shift> + X)
2. Quokka.js 를 검색한다.
3. 목록 중 Quokka.js를 골라 설치한다. ( - 끝 - ) // 매우 간단하다.

Quokka 사용법
사용법 또한 매우 간단하다.
Quokka 용 파일 생성을 하고, 그 위에 코드를 작성하면 바로 동작한다.
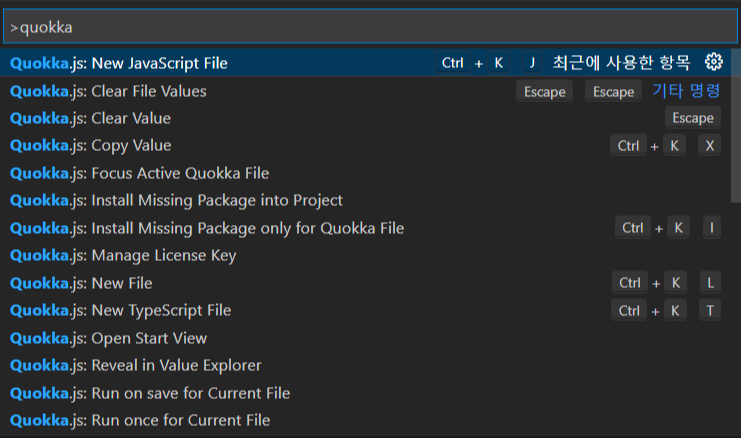
< Quokka 용 파일 생성 방법 >
: ( Ctrl + Shift + P ) 로 검색창을 열어 ( Quokka.js ) 를 검색 후 원하는 타입의 파일 클릭.

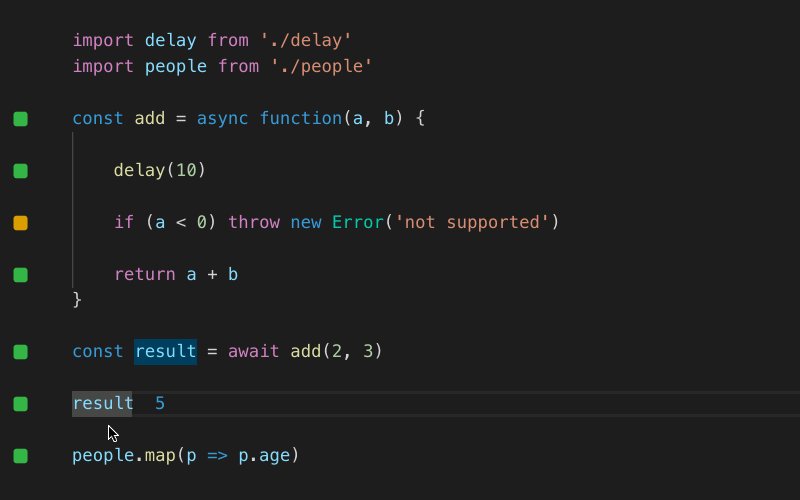
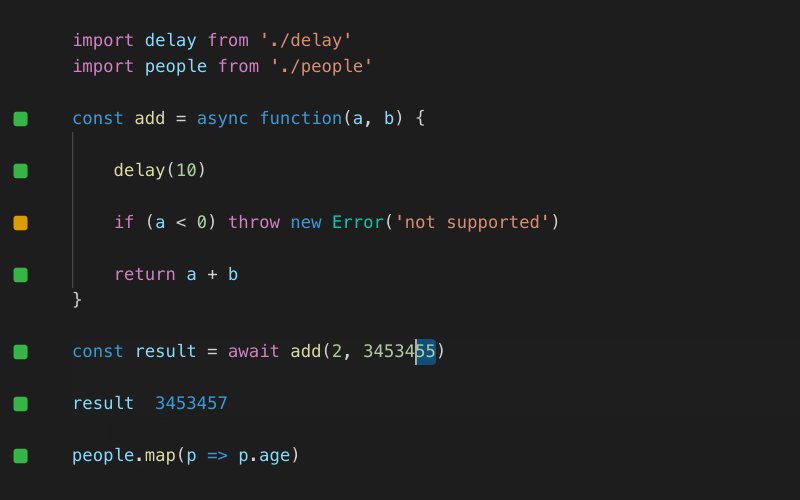
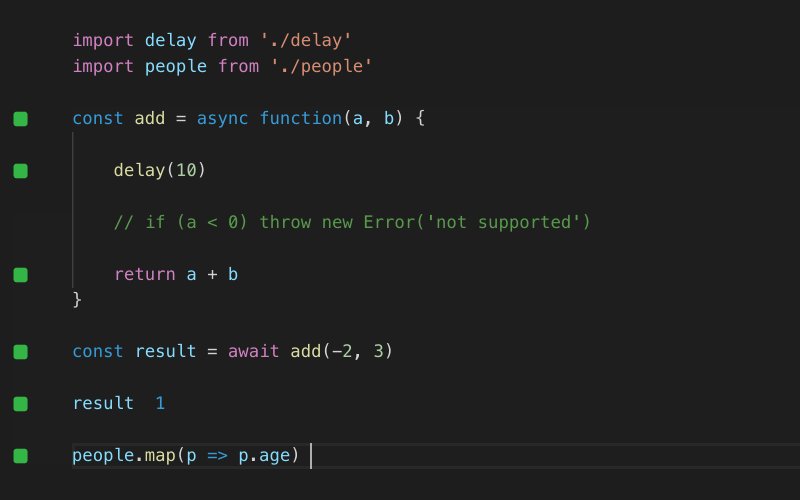
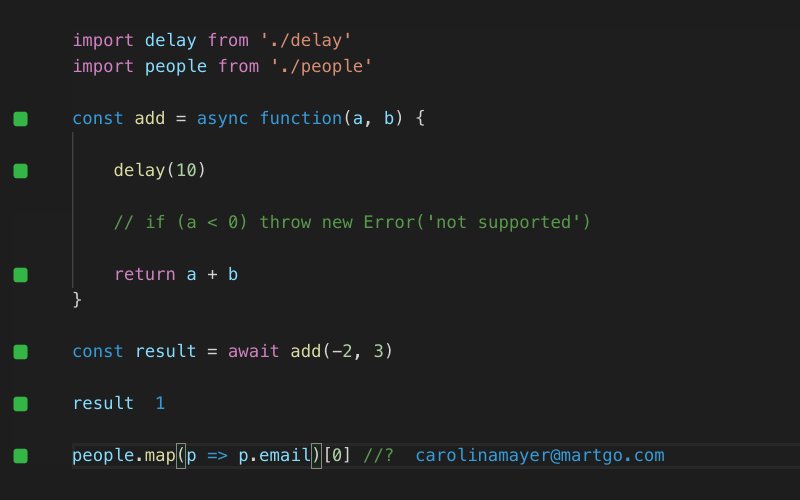
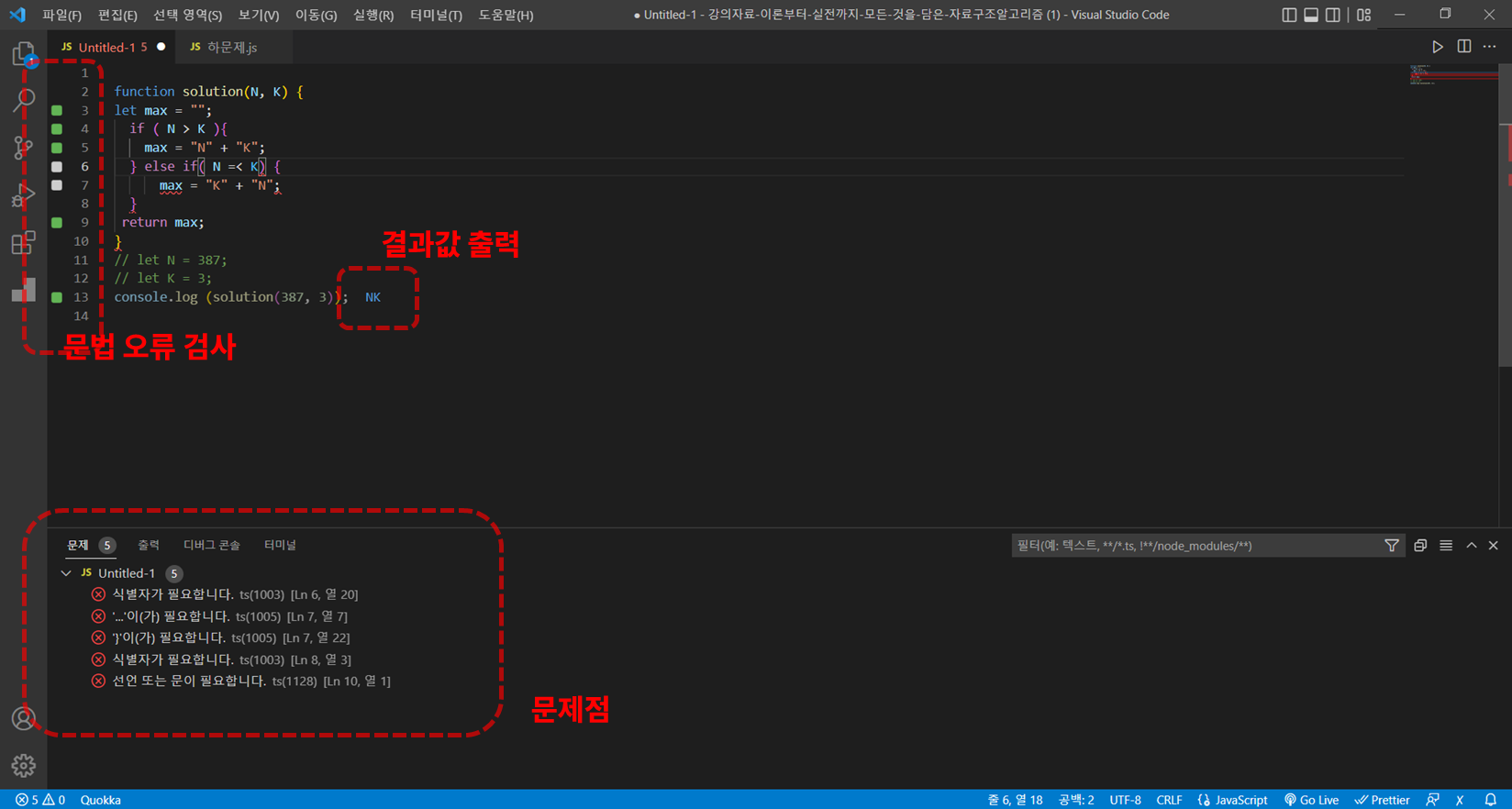
그렇게 만들어진 파일에 코드를 작성한 모습이다.

이처럼 결과값, 문법 오류 검사와 문제가 발견될 시, 문제에 대한 자세한 설명 등을 실시간으로 확인 할 수 있다. :)
※ pro버전이 따로 존재한다. pro버전의 경우, 파일 생성 없이 기존 파일에서도 실행 가능하다.
어떤 상황에서 사용하면 좋을까?
- 특정 라이브러리의 함수가 어떤 결과를 출력하는지 잠깐 확인하고 싶을때
- JS를 강의하거나, 배우기 위해 결과를 바로 실행해보고 싶을때
- 새로운 언어의 기능이나 프레임워크를 실험해보고 싶을때
Javascript 개발을 진행하다보면 여러 이유로 때때로 프로토 타입을 개발을 위한 격리된 공간이 필요하다고 한다.
보통 이런 이유로 온라인 편집기 (브라우저 개발자 도구의 Console, jsbin)를 사용 하지만,
온라인 편집기는 기존 사용하던 개발환경과 다르다는 치명적 단점이 있다.
기존 VS Code, IntelliJ, Webstorm, ATOM 등에서 개발을 하다,
실습/강연/테스트를 위해 온라인 도구를 사용한다면 아래와 같은 불편을 겪게 된다.
- 키보드 단축키가 다르다.
- 자동 완성이 지원되지 않는다.
- 코드 하이라이트가 기존과 다르다.
플러그인 Quokka.js를 사용하면 이 모든 단점들을 해결 할 수 있기에
해당 상황에 Quokka를 사용해보시길 추천드린다!
Quokka 사용 후기
pro를 사용하지 않는 이상 저장된 파일을 읽을 수 없어 매번 새 파일을 만들어 확인해야 하고,
확인 후에도 저장시 바로 기능이 종료되어 조금은 번거롭고 날릴 위험이 있지만
기능 자체는 정말 획기적이고 직관적이라 개발 시간 단축에 큰 도움이 될 것 같다.
특히나 새롭게 배워가며 문법을 익히는데에 너무 좋은 것 같다.
앞으로의 공부에 도움이 많이 될 것 같다.
또 왼쪽 박스의 색상이 빨강 초록인 것만 알았는데, 색상이 채워지지 않기도 하고 노란색이 되기도 한다는 것을 사용하고 찾아보며 깨달았다. 홈페이지에 기능들에 대한 추가 설명도 있던데, 사용하며 필요에 따라 점진적으로 알아가보자.
앞으로의 개발일지도 화이팅@
Reference
- quokkajs홈페이지,https://quokkajs.com/,(2022.09.01)
- Tistory,"Quokka 플러그인 소개!",https://jojoldu.tistory.com/286,(2022.09.01)
- Tistory,"VScode 코드 자동 출력 Quokka",https://willnfate.tistory.com/entry/VScode-%EC%BD%94%EB%93%9C-%EC%9E%90%EB%8F%99-%EC%B6%9C%EB%A0%A5-Quokka?category=753153,(2022.09.01)
- quokkajs홈페이지 내 index,https://quokkajs.com/docs/index.html,(2022.09.01)